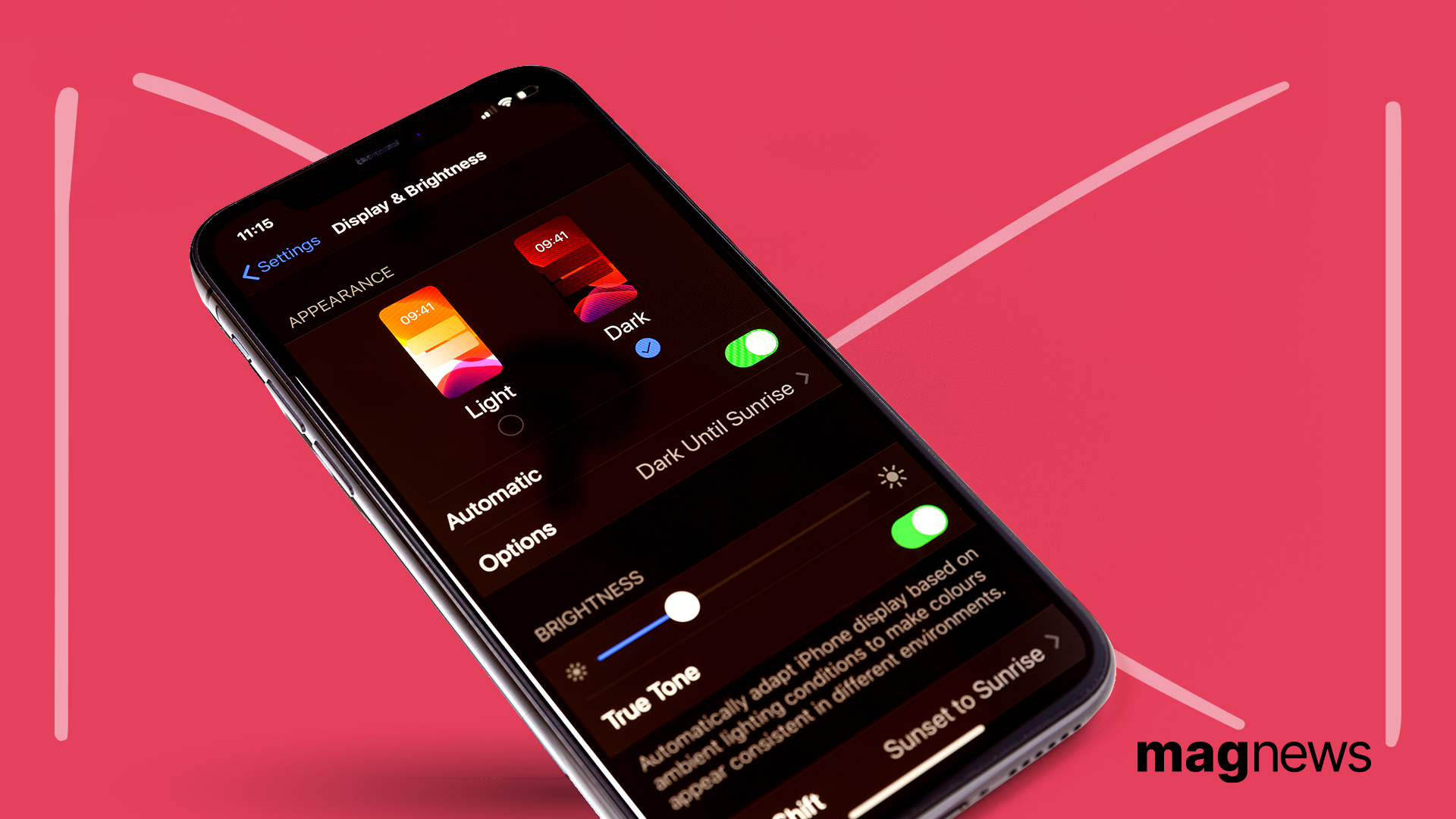
Cos’è la modalità scura?
La modalità scura, nota anche come dark mode, è un’impostazione che varia la palette dei colori di un’interfaccia per visualizzare il contenuto in alto contrasto usando colori di sfondo scuri e primo piano chiaro. Di fatto, rispetto alla modalità con cui siamo abituati ad utilizzare app desktop o mobile, gli sfondi chiari diventano scuri, e il testo nero per contrasto diventa bianco.
A cosa serve? / Perché si applica?
- minimizzare la luce blu
- migliorare la leggibilità per ridurre l’affaticamento degli occhi supportando gli utenti che sono più sensibili in temi fortemente luminosi.
- Risparmio di batteria: La modalità scura nel web e nelle app mobili può prolungare la durata della batteria di un dispositivo. Google ha confermato che la modalità scura sugli schermi OLED è stata di grande aiuto per la durata della batteria.
- E’ di moda: giusto o sbagliato che sia avere lo schermo nero con scritte colorare è cool, per noi programmatori ormai è un abitudine e se un software non offre la versione dark rimaniamo quasi delusi.
A cosa si applica?
Il dark mode, nato inizialmente per i siti web e le app mobile, si è poi diffuso anche nel contesto delle email. E proprio questo è il nostro punto di osservazione:
- App di posta Elettronica (Outlook App, Gmail app, Apple mail)
- Client di posta (es. Outlook macOs, Outlook Windows 10)
- Impostazione del webmail (gmail, outlook.com)
Cosa fa?
- Cambia il colore del testo e il background-color invertendo la tonalità dei colori (da chiari a scuri e viceversa)
- Alcune app usano logiche del tutto proprietarie, e quindi purtroppo diverse una dalle altre, per individuare il nuovo colore da applicare
- Altre supportano anche i CSS e mediaquery per cambiare i colori in base a ciò che desideriamo

Come ottimizzare le proprie email per il Dark Mode
Possiamo ottimizzare le nostre newsletter sia dalla costruzione grafica che dal punto di vista del codice.
Progettazione
- Immagini: Utilizzare PNG con sfondo trasparente, evitare di usare immagini che corrispondono al colore dello sfondo nell’html.
- Logo: Se il logo è scuro applicare un bordo chiaro che lo farà risaltare nella modalità scura
Come creare il logo

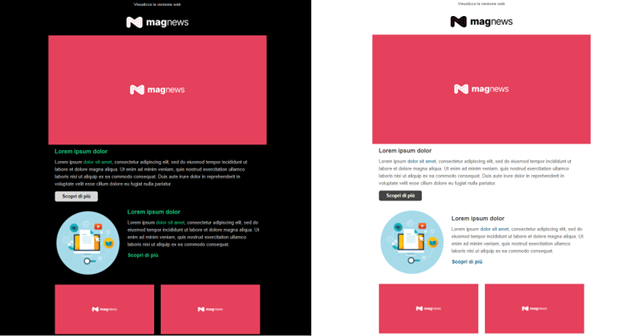
Esempio errato 
Esempio Corretto - Divider grafici: Attenzione ai divisori con sfondi incorporati o colori fissi; è preferibile usare HTML e CSS il più possibile per codificare i divisori e i separatori, permetterà loro di cambiare anche i colori per rimanere coerenti con il design.Dark Mode

Visualizzazione Normale 
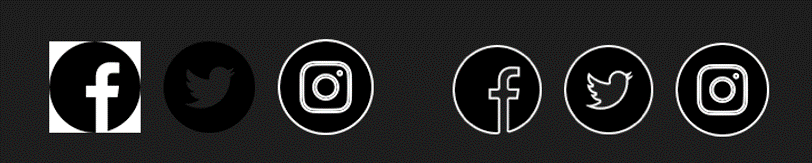
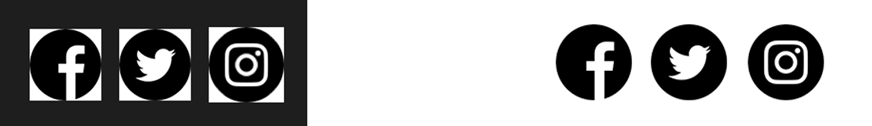
- Icone social: solitamente sono di colore scuro a piede della comunicazione; corrono il rischio di perdersi. Si consiglia di utilizzare tratti bianchi intorno a elementi di design neri in quanto il tratto bianco non sarà visibile in modalità chiara ma solo in modalità scura e permetterà di rendere distinguibili gli elementi


Implementazione
Dal punto di vista del codice vi consiglio di seguire i seguenti step inserendo degli snippets di codice per ottimizzare la visualizzazione.
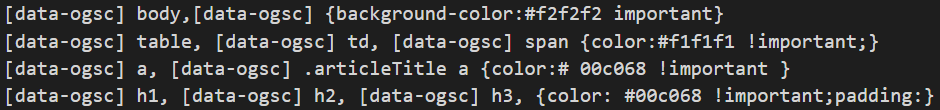
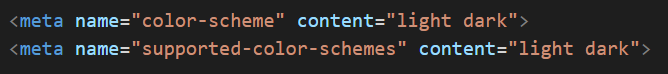
- Inserire meta per abilitare la gestione tramite css della dark mode
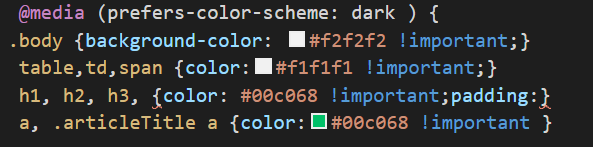
- Inserire le CSS mediaqueries per gestire le classi/attributi
Nell’esempio indichiamo che per coloro che visualizzano la newsletter in modalità dark il colore di sfondo dovrà essere grigio chiaro e tutti i titoli (h1, h2 h3 ) e i link della classe articleTitle li forziamo a verde.
- Inserire CSS con [data-ogsc] per aumentare la compatibilità con Outlook app e per Android

[data-ogsc]serve per Outlook - Usare un filtro nei CSS per le immagini
img { filter: brightness(.8) contrast(1.2); } - Durante il debug cambiare il colore di sfondo della tabella principale con un bgcolor=”#000000”

Quanto è compatibile?
E’ importante ricordare che non tutti i dispositivi/software supportano il dark mode:
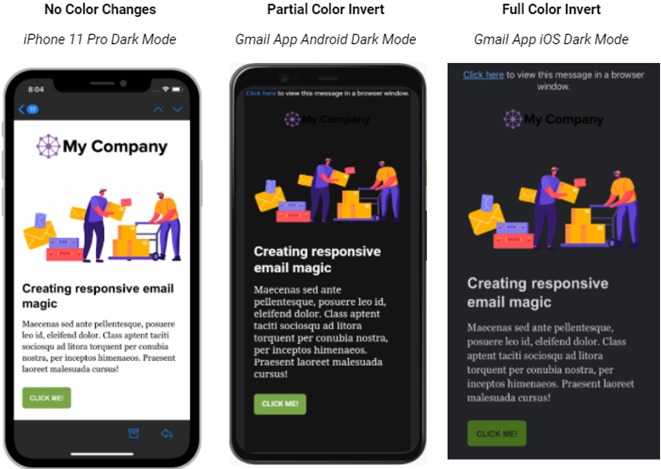
- Totalmente compatibile → Inverte completamente i colori di sfondo e colere del testo

- Parzialmente compatibile → Cambia il colore di sfondo in nero, ma non interpreta le @ media queries

- Non Compatibile → Non interpreta @media queries e non cambia il colore


Tabella di compatibilità Dark Mode
| Email Client | Inverte i colori? | Common Dark Mode Challenge |
| Apple Mail (iPhone/iPad) | Sì | Inverte i background trasparenti o bianco puro (#fffff). |
| Apple Mail (macOS) | Sì | Inverte i background trasparenti o bianco puro (#fffff). |
| Outlook (iOS) | Parzialmente | Può rendere il colore dello sfondo più scuro |
| Outlook (macOS) | Parzialmente | Supporta solamente @media (prefers-color-scheme). Può rendere il colore dello sfondo più scuro |
| Outlook (Windows) | Sì | Inverte automaticamente i colori in modo coerente. |
| Outlook.com (webmail) | Parzialmente | Lo scambio di immagini funziona. Può rendere il colore di sfondo più scuro. |
| Gmail (Android) | Sì | Non supporta le query @media (prefers-color-scheme). |
| Gmail (webmail) | No | Non supporta le query @media (prefers-color-scheme). |
| AOL (webmail) | No | Attualmente non c’è alcuna interfaccia utente attuale in modalità scura |
| Yahoo! (webmail) | No | No current dark mode user interface. |
Come si configura il dark mode?
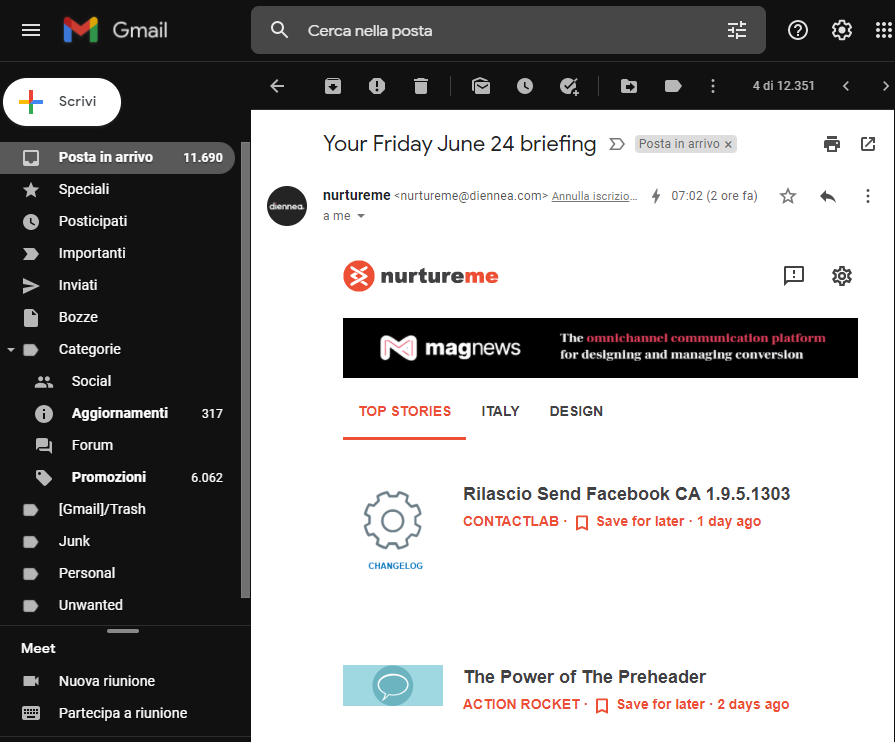
GMAIL APP
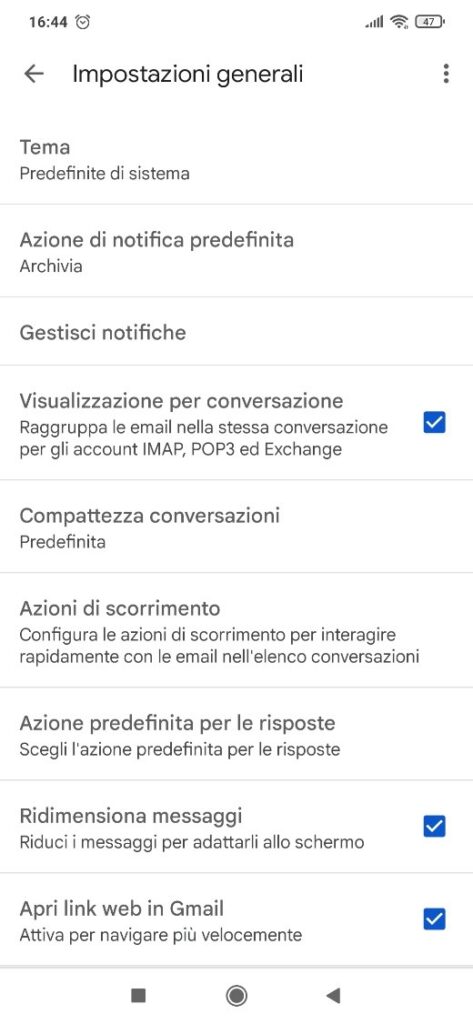
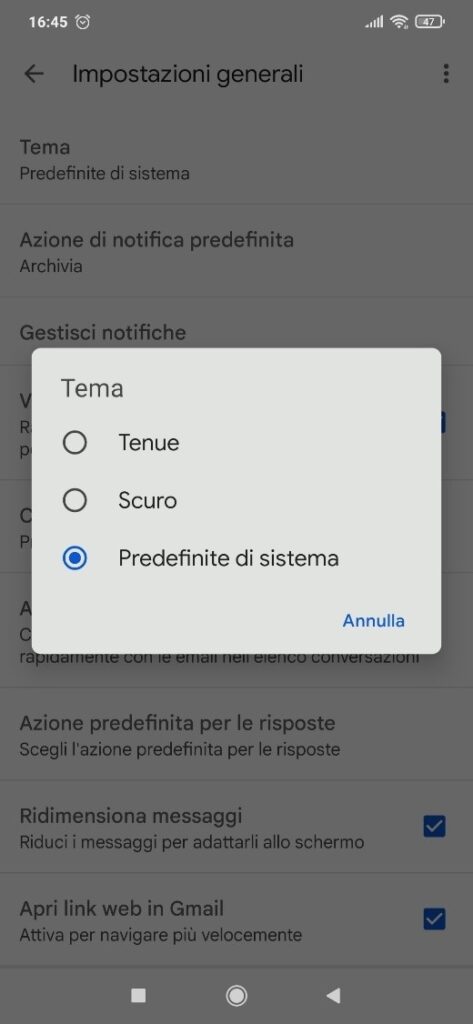
Puoi attivarlo manualmente toccando l’icona del menu in alto a sinistra >> Impostazioni >> Impostazioni generali >> Tema
 |  |  |
GMAIL Webmail
Impostazioni >> Tema >> Scuro

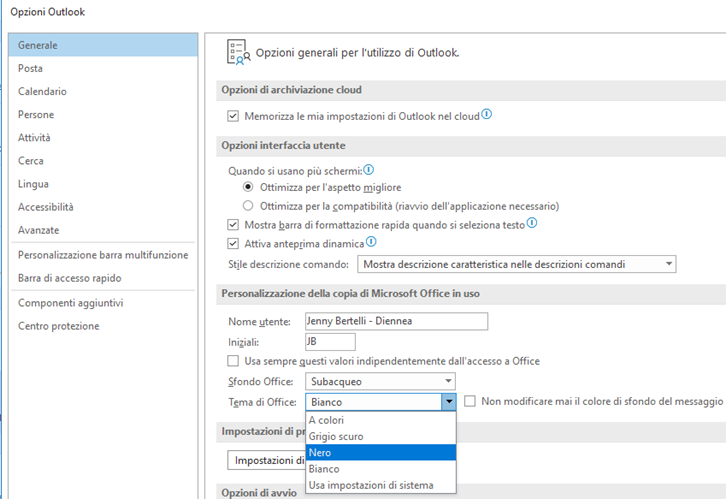
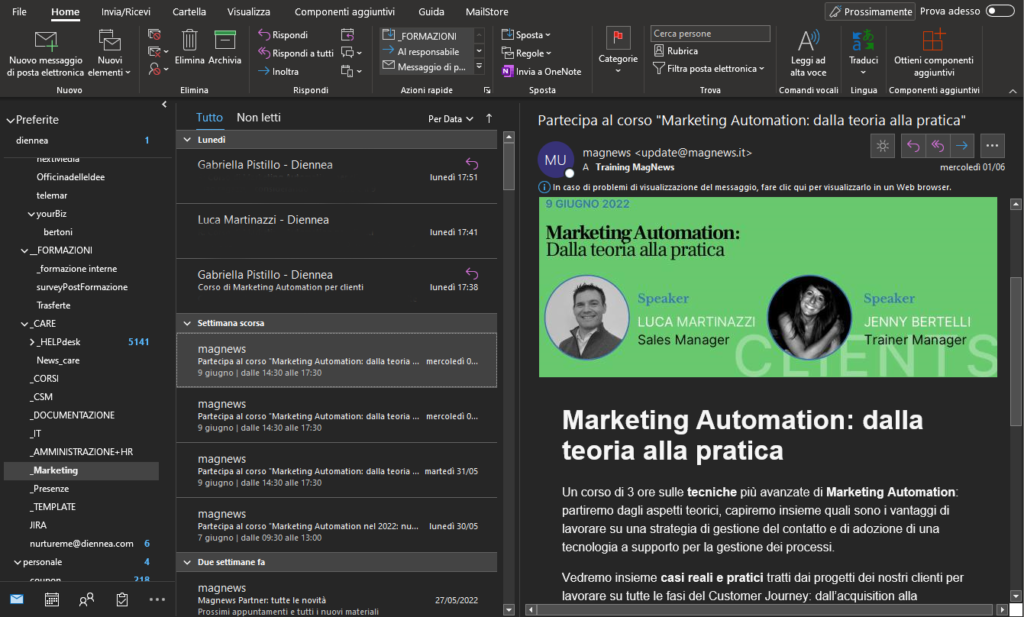
OUTLOOK
File >> Opzioni >> Tema di Office


Con alcune piccole modifiche, il design di una email può essere compatibile con i client email in dark mode, senza dover intervenire su HTML e CSS.
Considera come le tue immagini verranno visualizzate e se ci sono o meno testi sopra immagini di background per sapere se il tuo design email si vedrà perfettamente.
E volendo, con una piccola aggiunta di CSS e HTML, potrai assicurarti che con testi, immagini e loghi vada tutto per il meglio.